
Exterior

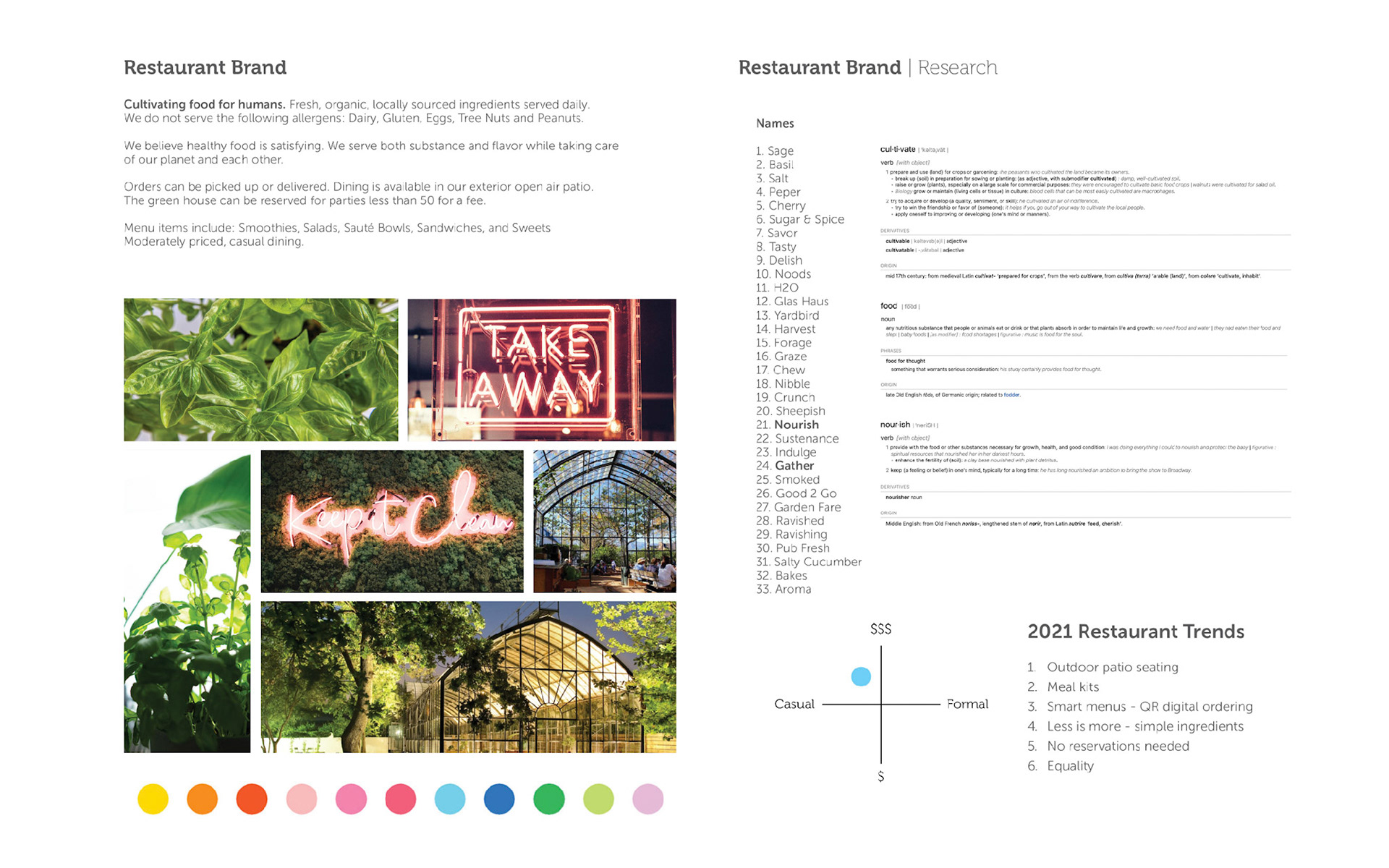
Research

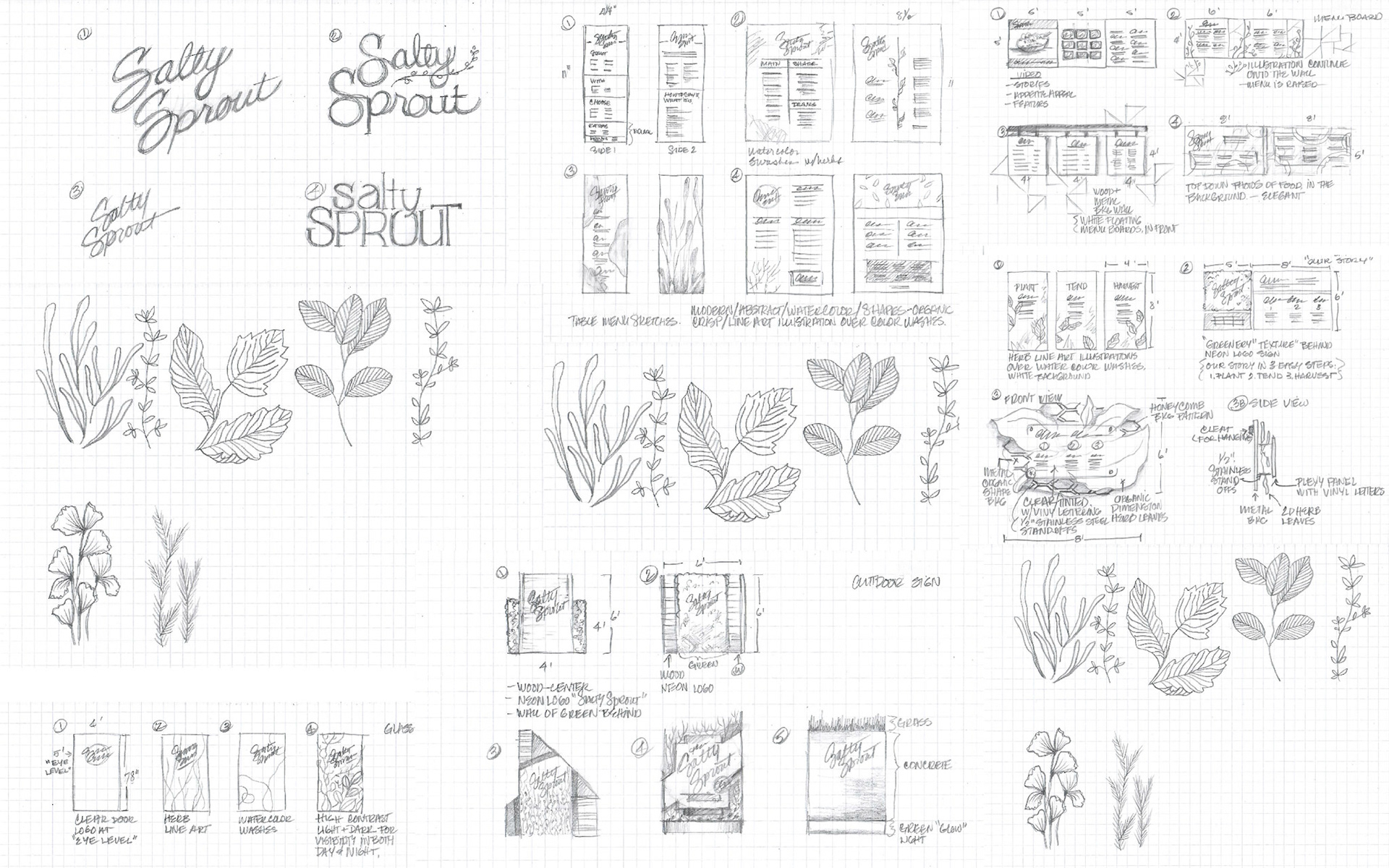
Ideation

Typemark

Environmental Graphics

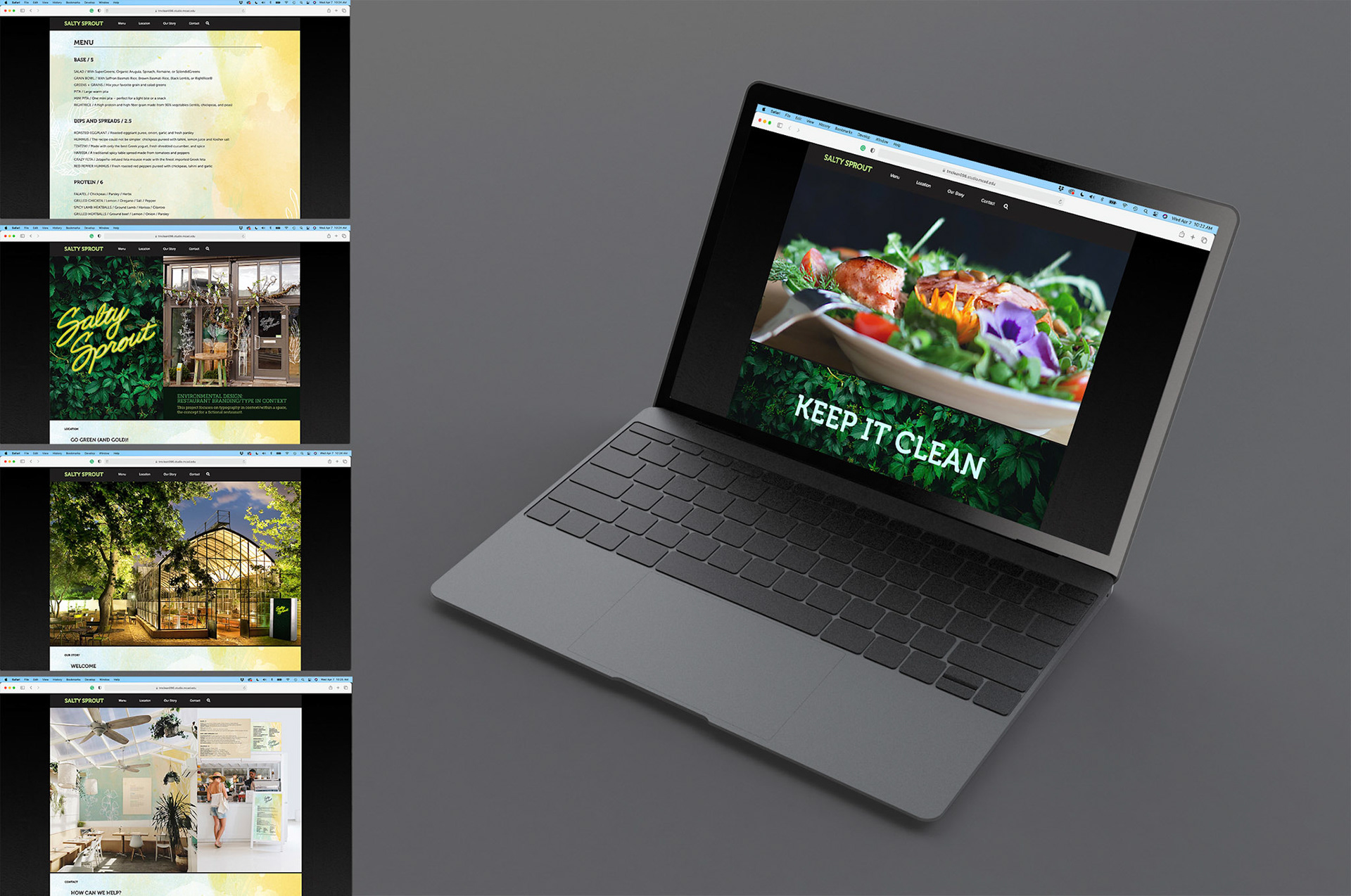
Menu

Exterior Sign

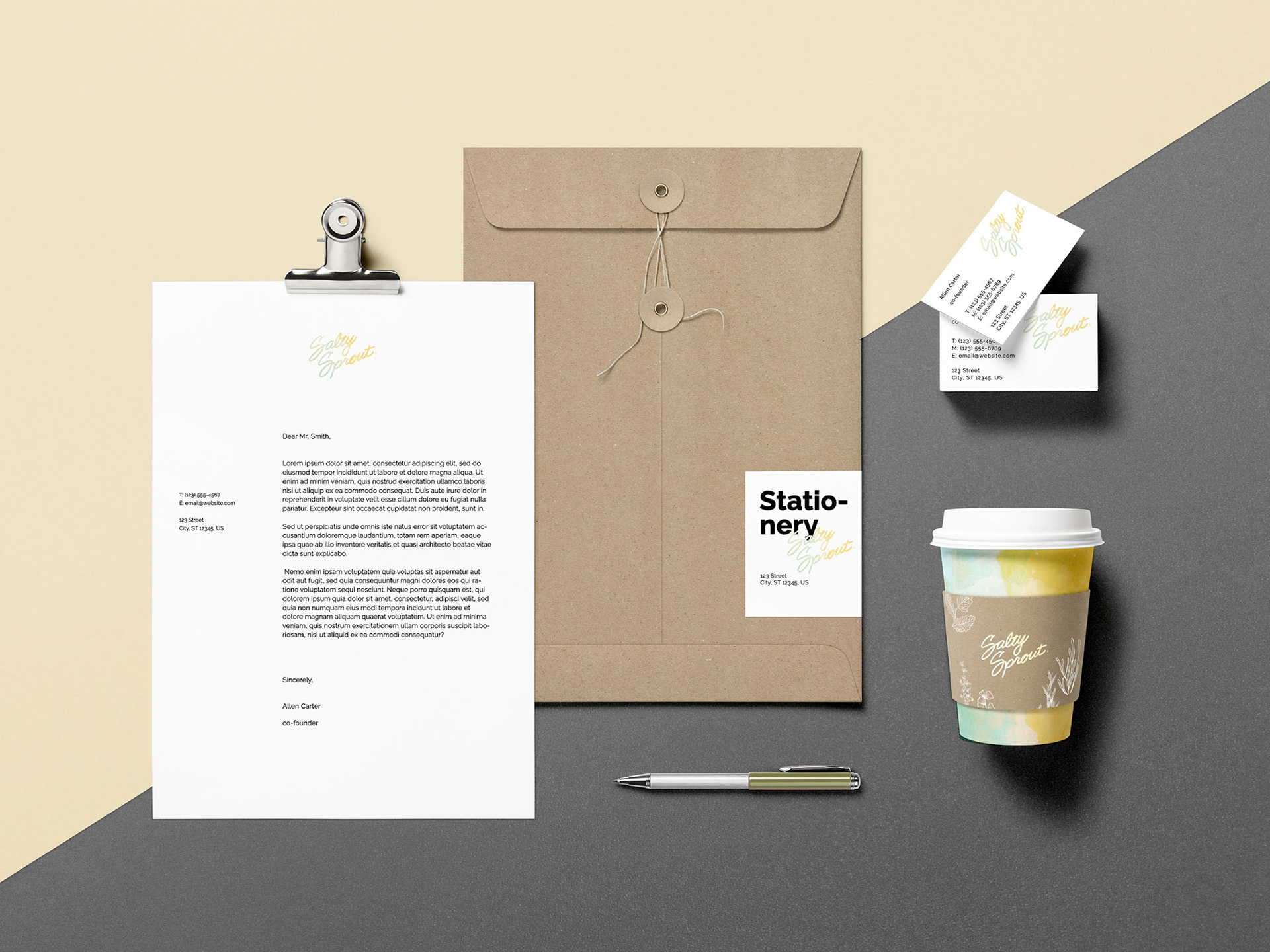
Identity

Vinyl Sign

Website
Typography Design in Context
Objective
Design typography in context. Create a fictional restaurant brand. Elements of the project included a type mark, table menu,
overhead menu, outdoor sign, and mission sign. I also created a website for this project in the WebDev 1 course.
Design typography in context. Create a fictional restaurant brand. Elements of the project included a type mark, table menu,
overhead menu, outdoor sign, and mission sign. I also created a website for this project in the WebDev 1 course.
Outcome
A fresh alternative to fast food. This project included many of the new trends in 2020 due to the COVID-19 pandemic quarantine
restrictions. The greenhouse image featured in the moodboard inspired this hydroponic farm-to-table micro-green restaurant.
A fresh alternative to fast food. This project included many of the new trends in 2020 due to the COVID-19 pandemic quarantine
restrictions. The greenhouse image featured in the moodboard inspired this hydroponic farm-to-table micro-green restaurant.
Challenges
Visually communicating this brand as a fresh, high-quality alternative to fast food competitors. Research and process sketches
are featured to communicate the thought process.
Visually communicating this brand as a fresh, high-quality alternative to fast food competitors. Research and process sketches
are featured to communicate the thought process.
Ideate
Word lists, Gestalt Principles, Mind maps,
SWOT Analysis, Moodboard, Mission Statement.
Sketch thumbnails and refined drawings of elements, symbols, and composition.
Define brand design components:
Typography
Color Palette
Illustration
Pattern
Icons/Symbols
Photography
Word lists, Gestalt Principles, Mind maps,
SWOT Analysis, Moodboard, Mission Statement.
Sketch thumbnails and refined drawings of elements, symbols, and composition.
Define brand design components:
Typography
Color Palette
Illustration
Pattern
Icons/Symbols
Photography